V tomto příspěvku se dozvíme:
Úvod
Při cílení na hodnoty elementů je někdy potřeba zadat přesnou pozici hodnoty elementu, typicky u vícenásobných elementů. Při zápisu cesty k elementu nám v tom pomůže speciální atribut @@POSITION.
Co a k čemu je @@POSITION?
@@POSITION je jeden ze speciálních atributů, se kterými můžeme v MERGADO Editoru pracovat a které jsou součástí jazyka Element-Path. Používá se v podmínkách v cestách k elementům, kde odpovídá pozici hodnoty elementu, na který se váže, a slouží tak k zacílení na danou pozici elementu (případně více pozic).
Každá hodnota elementu (i prázdná hodnota) má přesnou pozici, která se dá vyčíslit přirozeným číslem (pozice tedy nemůže být záporná nebo nulová, pouze 1, 2, 3, …).
Příklad:
<ITEM_ID>8</ITEM_ID> @@POSITION = 1
<EAN>4028145079671</EAN> @@POSITION = 1
<URL>https://www.url.com</URL> @@POSITION = 1
<PRICE_VAT>249</PRICE_VAT> @@POSITION = 1
<PARAM> @@POSITION = 1
<PARAM_NAME>Materiál</PARAM_NAME> @@POSITION = 1
<VAL>Porcelán</VAL> @@POSITION = 1
</PARAM>
<PARAM> @@POSITION = 2
<PARAM_NAME>Objem</PARAM_NAME> @@POSITION = 1
<VAL>460 ml</VAL> @@POSITION = 1
</PARAM>
<PRODUCT>Hrnek Science Medicine</PRODUCT> @@POSITION = 1
<IMAGES> @@POSITION = 1
<IMAGE>url 1</IMAGE> @@POSITION = 1
<IMAGE>url 2</IMAGE> @@POSITION = 2
<IMAGE>url 3</IMAGE> @@POSITION = 3
<IMAGE>url 4</IMAGE> @@POSITION = 4
</IMAGES>
Příkladová cesta: IMAGES | IMAGE { @@POSITION = 3 }
Čteme: Vezmeme element IMAGES a zacílíme na jeho potomka IMAGE s hodnotou na třetí pozici.
Všimněme si, že většina hodnot má pozici právě 1. Pouze u vícenásobných elementů (v příkladu jsou to elementy PARAM a IMAGE) může být pozice větší než 1.
Použití
Obecně
Speciální atribut @@POSITION využijeme hlavně při práci s vícenásobnými elementy, jelikož u jednoduchých elementů (elementů, které nejsou vícenásobné) při zápisu cesty k hodnotě elementu není potřeba uvádět pozici, protože je u těchto elementů vždy rovna 1.
Příklad jednoduchého elementu:
<ITEM_ID>8</ITEM_ID> @@POSITION = 1
Cesta ITEM_ID cílí na stejnou hodnotu jako cesta ITEM_ID { @@POSITION = 1 }.
MERGADO 1 nepracovalo se zanořeností nebo vícenásobností elementů, takže ani speciální atribut @@POSITION nešel v MERGADU 1 použít.
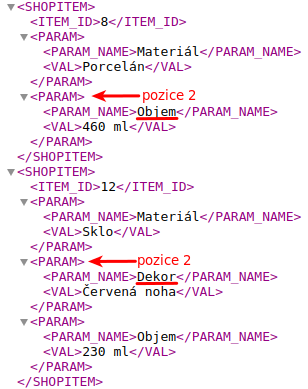
Zároveň slabinou @@POSITION je, že se odkazuje pouze na pozici a neřeší, co za hodnotu na té pozici je. Např. pokud se budeme odkazovat na pozici 2, kde očekáváme parametr Objem, může se stát, že u některých produktů budeme ve skutečnosti cílít na parametr Dekor, protože různé produkty mohou mít parametry s různým pořadím.

Pokud chceme cílit pouze na hodnoty parametru Objem, cesta bude vypadat:
PARAM { PARAM_NAME = "Objem" } | VAL
Příklady
1. Obrázky: např. IMGURL_ALTERNATIVE. Mějme následující data:
Řekněme, že v pravidle chceme zacílit pouze obrázky obrazek-3.png a obrazek-4.png. Cesta bude vypadat takto: IMGURL_ALTERNATIVE { @@POSITION >= 2 }.
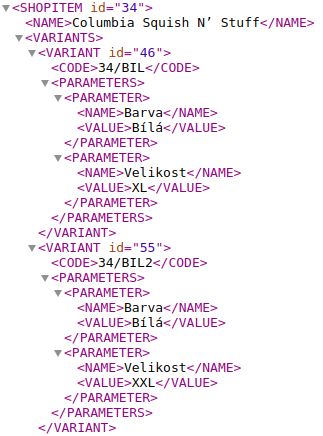
2. Varianty: např. VARIANTS | VARIANT. Mějme následující data:

Řekněme, že u druhé varianty chceme přepsat její velikost XXL na S. V pravidle Přepsat napíšeme cestu VARIANTS | VARIANT { @@POSITION = 2 } | PARAMETERS | PARAMETER { NAME = "Velikost" } | VALUE. Tato cesta nám zacílí hodnotu parametru Velikost právě pouze u druhé varianty.
Shrnutí
- Co a k čemu je @@POSITION?
@@POSITION je jeden ze speciálních atributů, se kterými můžeme v MERGADO Editoru pracovat a které jsou součástí jazyka Element-Path. Používá se v podmínkách v cestách k elementům, kde odpovídá pozici hodnoty elementu, na který se váže, a slouží tak k zacílení na danou pozici elementu (případně více pozic).
- Kdy @@POSITION použijeme?
- U vícenásobných elementů, jelikož u jednoduchých elementů (elementů, které nejsou vícenásobné) není potřeba při zápisu cesty k hodnotě elementu uvádět pozici, protože je u těchto elementů vždy rovna 1.
- Slabinou @@POSITION je, že se odkazuje pouze na pozici a neřeší, co za hodnotu na té pozici je. Dávejme tedy pozor při použití @@POSITION u parametrů, kategorií, obrázků, variant atp.