Zdravím, v dodávateľskom feede mám v jednom elemente pre obrázky viac URL na obrázky (v prípade väčšieho počtu obrázkov pri jednom produkte). Mergado to potom logicky nevie spracovať a obrázky sa nenačítajú.
Vyzerá to takto nejako: elementuzačiatok https://web.sk/b2b/pictures/780709-1.png https://web.sk/b2b/pictures/780709-2.jpg elementkoniec
Linky vždy začínajú https a končia .jpg alebo .png
Je možné jednotlivé linky na obrázky z tohto elementu extrahovať a nastaviť pravidlo, aby prvý obrázok bol hlavný obrázok a ostatné alternatívne obrázky (bude to importované ako dodávateľský feed pre Shoptet)?
2 Líbí se
Ano, je to možné, návod najdete zde: Jak rozdělit do proměnných hodnoty z elementu, ve kterém jsou oddělené oddělovačem, např. adresy obrázků
Načtením jednotlivých adres obrázků do proměnných potom můžete proměnné použit v přepisovacích pravidlech a naplnit si proměnnými konkrétní elementy s obrázky. 
1 Líbí se
Premennú som vytvoril a zdá sa, že to vyťahuje jednotlivé linky do premenných IMAGE IMAGE1 IMAGE2. Vytvoril som následne nové elementy IMAGE IMAGE1 IMAGE2 No tie sa potom nezobrazujú vo výstupných hodnotách. Je potrebný ešte nejaký medzikrok? či miešm jabĺká s hruškami 
Pro Shoptet by měly být všechny obrázky v elementu s cestou: IMAGES | IMAGE, takže není nutné vytvářet si nové elementy.
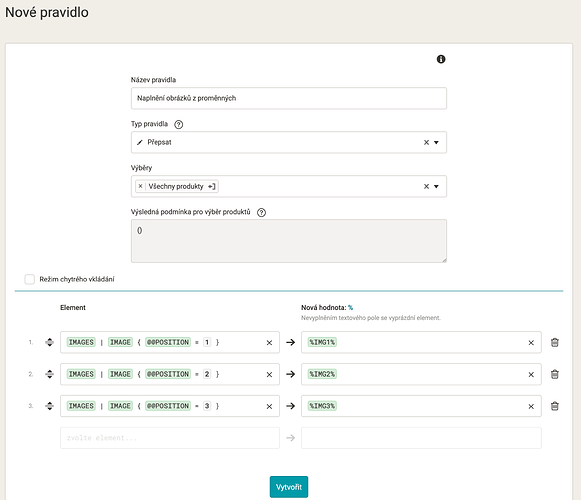
Jednotlivé proměnné se pak použijí v přepisovacím pravidle, které si nastavíte takto:
- do elementu
IMAGES | IMAGE { @@POSITION = 1 } … uložíte proměnnou %IMG1%
- do elementu
IMAGES | IMAGE { @@POSITION = 2 } … uložíte proměnnou %IMG2%
- do elementu
IMAGES | IMAGE { @@POSITION = 3 } … uložíte proměnnou %IMG3%
- atd
Ukázka nastavení přepisovacího pravidla:
A na konec stačí jen přegenerovat feed v levém menu:
Nastavení → Přegenerování → Přegenerovat změněné