Tento příspěvek navazuje na příspěvek o Element-Path. Ukážeme si tady příklady cílení cest k elementům u těchto formátů:
Heureka: Příklady cílení
Pro všechny příklady použijeme následující produktová data:
Příklad 1: Cílíme na hodnotu jednoduchého elementu ITEM_ID.
Cesta: ITEM_ID
![]()
Příklad 2: Cílíme na hodnotu jednoduchého elementu PRODUCTNAME.
Cesta: PRODUCTNAME
![]()
Příklad 3: Cílíme na všechny hodnoty nezanořeného vícenásobného elementu IMGURL_ALTERNATIVE.
Cesta: IMGURL_ALTERNATIVE

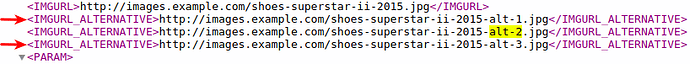
Příklad 4: Cílíme na jednu hodnotu (druhou hodnotu) nezanořeného vícenásobného elementu IMGURL_ALTERNATIVE.
Cesta: IMGURL_ALTERNATIVE { @@POSITION = 2 }

Příklad 5: Cílíme na všechny hodnoty obsahující text “alt-3” vícenásobného elementu IMGURL_ALTERNATIVE.
Cesta: IMGURL_ALTERNATIVE { @@VALUE CONTAINS "alt-3" }

Příklad 6: Omylem cílíme na neexistující hodnoty vícenásobného elementu IMGURL_ALTERNATIVE. Tedy necílíme ve výsledku na žádnou hodnotu.
Cesta: IMGURL_ALTERNATIVE { @@POSITION = 4 }
Cesta: IMGURL_ALTERNATIVE { @@VALUE CONTAINS "alt-8" }
Příklad 7: Cílíme na konkrétních více hodnot (druhou a dál) vícenásobného elementu IMGURL_ALTERNATIVE.
Cesta: IMGURL_ALTERNATIVE { @@POSITION >= 2 }
Příklad 8: Cílíme na všechny hodnoty neobsahující text “alt-2” vícenásobného elementu IMGURL_ALTERNATIVE.
Cesta: IMGURL_ALTERNATIVE { @@VALUE NOT CONTAINS "alt-2" }
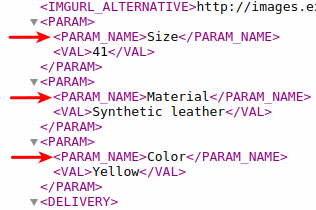
Příklad 9: Cílíme na název parametru (PARAM_NAME) všech parametrů (vícenásobného elementu PARAM).
Cesta: PARAM | PARAM_NAME

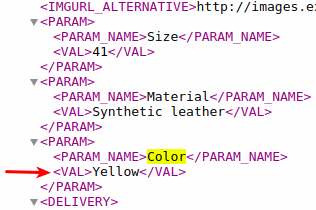
Příklad 10: Cílíme na hodnoty konkrétního parametru (Barva).
Cesta: PARAM { PARAM_NAME = "Barva" } | VAL

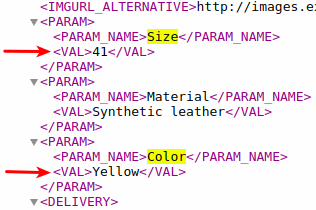
Příklad 11: Cílíme na hodnoty konkrétních více parametrů (Barva a Velikost).
Cesta: PARAM { PARAM_NAME IN ("Barva";"Velikost") } | VAL

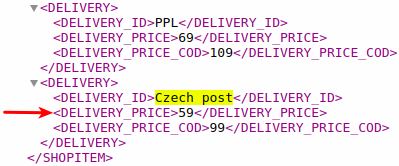
Příklad 12: Cílíme na cenu konkrétního dopravce (Česká pošta).
Cesta: DELIVERY { DELIVERY_ID = "Česká pošta" } | DELIVERY_PRICE

Google: Příklady cílení
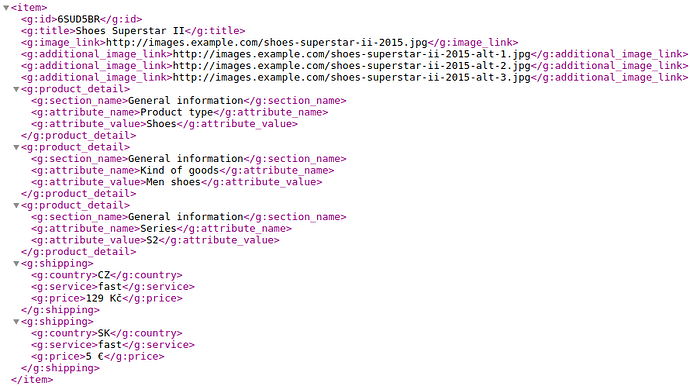
Pro všechny příklady použijeme následující produktová data:
Příklad 1: Cílíme na hodnotu jednoduchého elementu g:id.
Cesta: g:id
![]()
Příklad 2: Cílíme na hodnotu jednoduchého elementu g:title.
Cesta: g:title
![]()
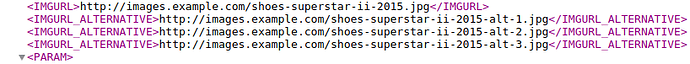
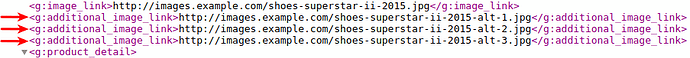
Příklad 3: Cílíme na všechny hodnoty nezanořeného vícenásobného elementu g:additional_image_link.
Cesta: g:additional_image_link
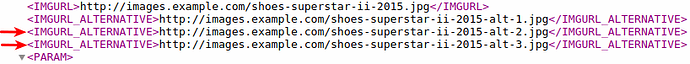
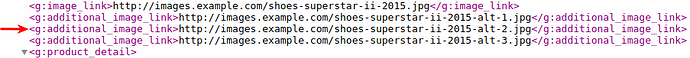
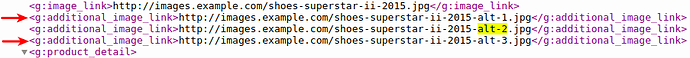
Příklad 4: Cílíme na jednu hodnotu (druhou hodnotu) nezanořeného vícenásobného elementu g:additional_image_link.
Cesta: g:additional_image_link { @@POSITION = 2 }
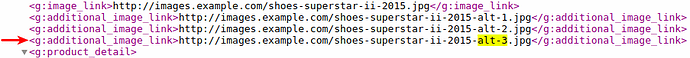
Příklad 5: Cílíme na všechny hodnoty obsahující text “alt-3” vícenásobného elementu g:additional_image_link.
Cesta: g:additional_image_link { @@VALUE CONTAINS "alt-3" }
Příklad 6: Omylem cílíme na neexistující hodnoty vícenásobného elementu g:additional_image_link. Tedy necílíme ve výsledku na žádnou hodnotu.
Cesta: g:additional_image_link { @@POSITION = 4 }
Cesta: g:additional_image_link { @@VALUE CONTAINS "alt-8" }
Příklad 7: Cílíme na konkrétních více hodnot (druhou a dál) vícenásobného elementu g:additional_image_link.
Cesta: g:additional_image_link { @@POSITION >= 2 }
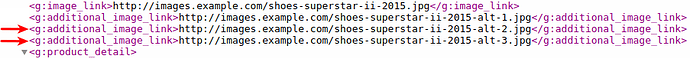
Příklad 8: Cílíme na všechny hodnoty neobsahující text “alt-2” vícenásobného elementu g:additional_image_link.
Cesta: g:additional_image_link { @@VALUE NOT CONTAINS "alt-2" }
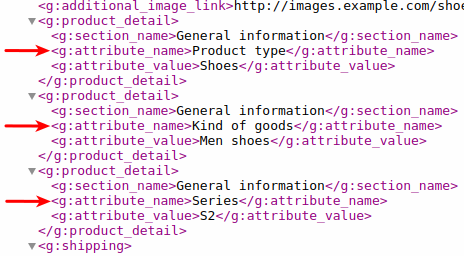
Příklad 9: Cílíme na název parametru (g:attribute_name) všech parametrů (vícenásobného elementu g:product_detail).
Cesta: g:product_detail | g:attribute_name

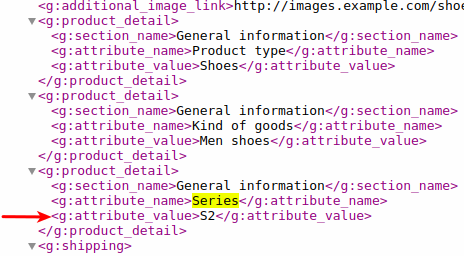
Příklad 10: Cílíme na hodnoty konkrétního parametru (Řada).
Cesta: g:product_detail { g:attribute_name = "Řada" } | g:attribute_value

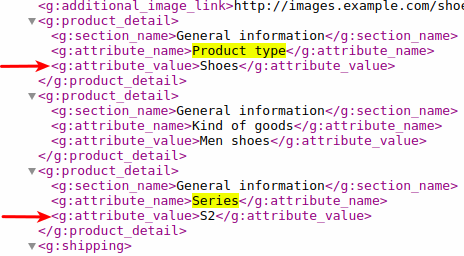
Příklad 11: Cílíme na hodnoty konkrétních více parametrů (Barva a Velikost).
Cesta: g:product_detail { g:attribute_name IN ("Řada";"Typ produktu") } | g:attribute_value

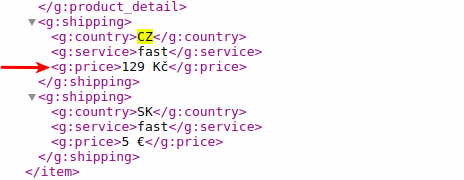
Příklad 12: Cílíme na cenu konkrétní dopravy (CZ).
Cesta: g:shipping { g:country = "CZ" } | g:price

)
Shoptet: Příklady cílení
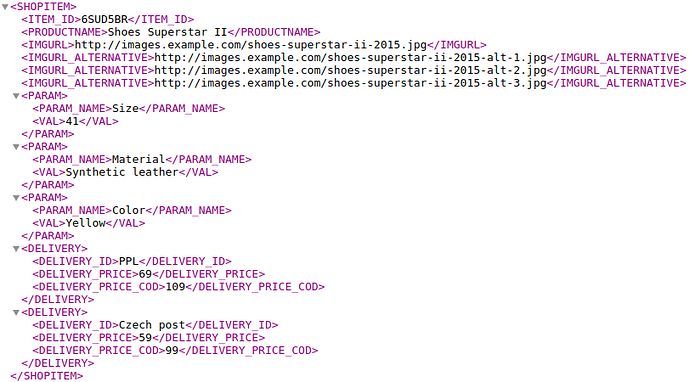
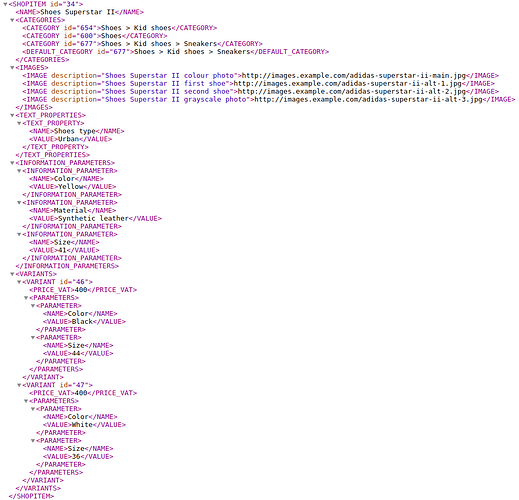
Pro všechny příklady použijeme následující produktová data:
Příklad 1: Cílíme na hodnotu atributu @id.
Cesta: @id
![]()
Příklad 2: Cílíme na hodnotu jednoduchého elementu NAME.
Cesta: NAME
![]()
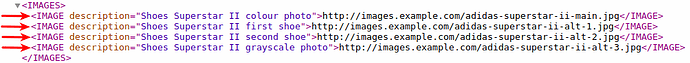
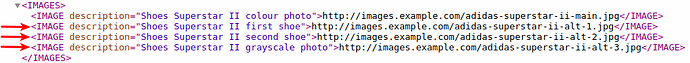
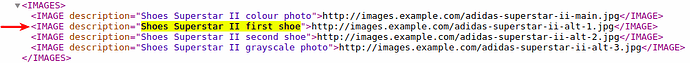
Příklad 3: Cílíme na všechny hodnoty vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE
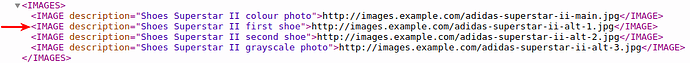
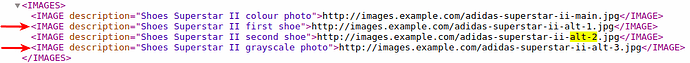
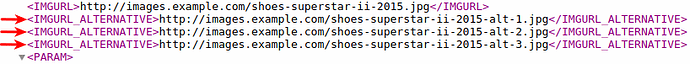
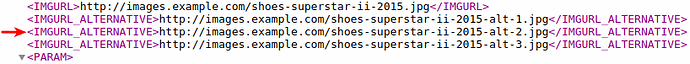
Příklad 4: Cílíme na jednu hodnotu (druhou hodnotu) vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE { @@POSITION = 2 }
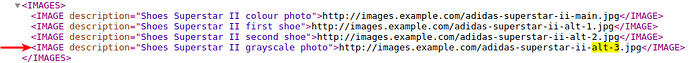
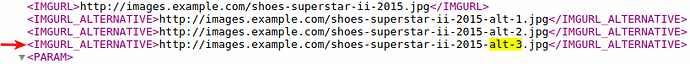
Příklad 5: Cílíme na všechny hodnoty obsahující text “alt-3” vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE { @@VALUE CONTAINS "alt-3" }
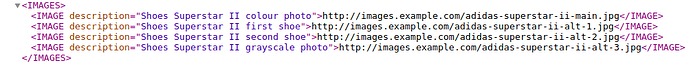
Příklad 6: Omylem cílíme na neexistující hodnoty vícenásobného elementu IMAGE zanořeného do elementu IMAGES. Tedy necílíme ve výsledku na žádnou hodnotu.
Cesta: IMAGES | IMAGE { @@POSITION = 5 }
Cesta: IMAGES | IMAGE { @@VALUE CONTAINS "alt-8" }
Příklad 7: Cílíme na konkrétních více hodnot (druhou a dál) vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE { @@POSITION >= 2 }
Příklad 8: Cílíme na všechny hodnoty s pozicí 2 a více a neobsahující text “alt-2” vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE { @@POSITION >= 2 AND @@VALUE NOT CONTAINS "alt-2" }
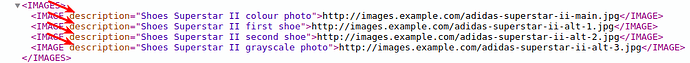
Příklad 9: Cílíme na hodnotu atributu @description všech pozic vícenásobného elementu IMAGE zanořeného do elementu IMAGES.
Cesta: IMAGES | IMAGE | @description
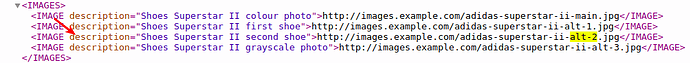
Příklad 10: Cílíme na hodnotu atributu @description vícenásobného elementu IMAGE (zanořeného do elementu IMAGES) s konkrétní hodnotou obsahující “alt-2”.
Cesta: IMAGES | IMAGE { @@VALUE ~ "alt-2" } | @description
Příklad 11: Cílíme na hodnotu vícenásobného elementu IMAGE (zanořeného do elementu IMAGES), jenž má konkrétní hodnotu atributu @description.
Cesta: IMAGES | IMAGE { @description = "Boty Superstar II první bota" }
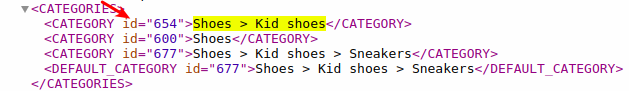
Příklad 12: Cílíme na všechny hodnoty vícenásobného elementu CATEGORY zanořeného do elementu CATEGORIES.
Cesta: CATEGORIES | CATEGORY

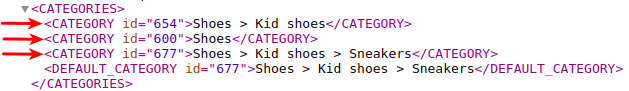
Příklad 13: Cílíme na konkrétních více hodnot (druhou a dál) vícenásobného elementu CATEGORY zanořeného do elementu CATEGORIES.
Cesta: CATEGORIES | CATEGORY { @@POSITION >= 2 }

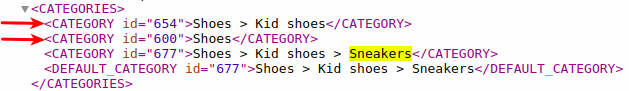
Příklad 14: Cílíme na všechny hodnoty neobsahující text “Tenisky” vícenásobného elementu CATEGORY zanořeného do elementu CATEGORIES.
Cesta: CATEGORIES | CATEGORY { @@VALUE NOT CONTAINS "Tenisky" }

Příklad 15: Cílíme na hodnotu atributu @id vícenásobného elementu CATEGORY (zanořeného do elementu CATEGORIES) s konkrétní hodnotou “Obuv > Dětská obuv”.
Cesta: CATEGORIES | CATEGORY { @@VALUE = "Obuv > Dětská obuv" } | @id

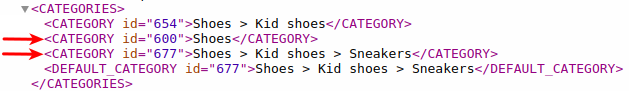
Příklad 16: Cílíme na hodnotu vícenásobného elementu CATEGORY (zanořeného do elementu CATEGORIES), jenž má konkrétní hodnotu atributu @id.
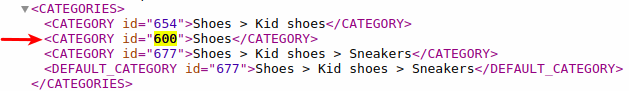
Cesta: CATEGORIES | CATEGORY { @id = 600 }

Příklad 17: Cílíme na název informačního parametru (NAME) všech parametrů (vícenásobného elementu INFORMATION_PARAMETER zanořeného do elementu INFORMATION_PARAMETERS).
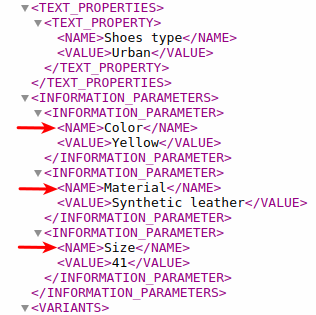
Cesta: INFORMATION_PARAMETERS | INFORMATION_PARAMETER | NAME

Příklad 18: Cílíme na hodnoty konkrétního parametru (Barva).
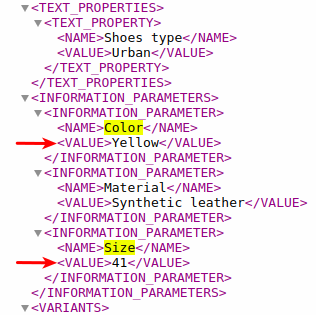
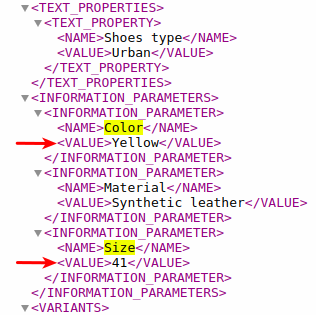
Cesta: INFORMATION_PARAMETERS | INFORMATION_PARAMETER { NAME = "Barva" } | VALUE

Příklad 19: Cílíme na hodnoty konkrétních více parametrů (Barva a Velikost).
Cesta: INFORMATION_PARAMETERS | INFORMATION_PARAMETER { NAME IN ("Barva";"Velikost") } | VALUE

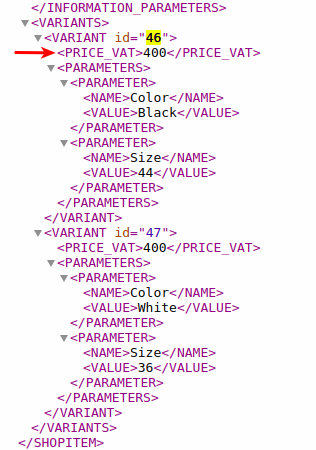
Příklad 20: Cílíme na hodnotu jednoduchého elementu PRICE_VAT zanořeného do vícenásobného elementu VARIANT (zanořeného do elementu VARIANTS), s konkrétním id.
Cesta: VARIANTS | VARIANT { @id = 46 } | PRICE_VAT

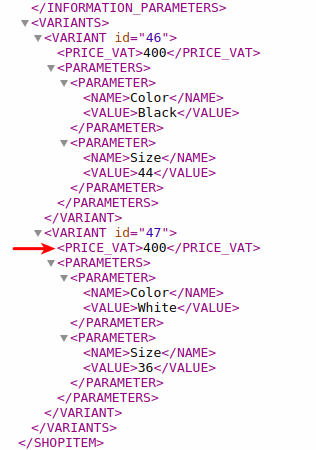
Příklad 21: Cílíme na hodnotu jednoduchého elementu PRICE_VAT zanořeného do vícenásobného elementu VARIANT (zanořeného do elementu VARIANTS), který je na druhé pozici.
Cesta: VARIANTS | VARIANT { @@POSITION = 2 } | PRICE_VAT

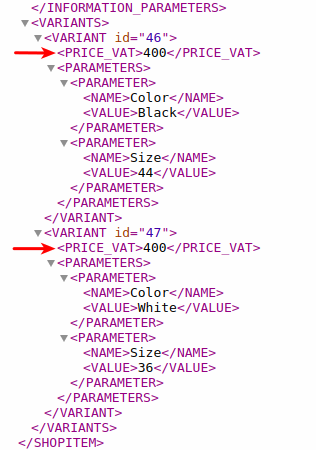
Příklad 22: Omylem cílíme na všechny hodnoty jednoduchého elementu PRICE_VAT zanořeného do vícenásobného elementu VARIANT (zanořeného do elementu VARIANTS).
Cesta: VARIANTS | VARIANT | PRICE_VAT

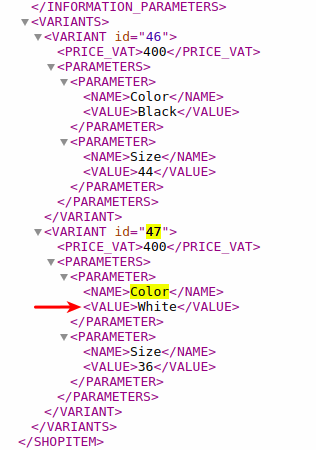
Příklad 23: Cílíme na hodnoty konkrétního parametru (Barva) konkrétní varianty.
Cesta: VARIANTS | VARIANT { @id = "47" } | PARAMETERS | PARAMETER { NAME = "Barva" } | VALUE