V tomto příspěvku se dozvíme:
Úvod
Slyšeli jste už někdy o speciálním atributu @@POSITION, nebo jste ho dokonce použili? Pokud ano, tak jste možná narazili na situace, kdy jste chtěli zacílit na hodnoty s variabilní pozicí, a proto vám použití @@POSITION nestačilo. Možná vám v těchto situacích pomůže jiný speciální atribut: @@VALUE.
Co a k čemu je @@VALUE?
@@VALUE je jeden ze speciálních atributů, se kterými můžeme v Mergado Editoru pracovat a které jsou součástí jazyka Element-Path. Používá se v podmínkách v cestách k elementům, kde zastupuje hodnoty elementu, na který se váže, a slouží tak k upřesnění dané cesty.
Příkladová cesta: IMGURL_ALTERNATIVE { @@VALUE !~ "seven" }
Čteme: Element IMGURL_ALTERNATIVE, jehož hodnota neobsahuje “seven”.
Slovo “value” znamená v angličtině “hodnota”.
Použití
Obecně
@@VALUE primárně použijeme na elementy, které nemají potomky, např. IMGURL_ALTERNATIVE, jelikož většina rodičovských elementů (mající potomky) zároveň nemá hodnotu. Např. rodičovský element PARAM mající potomky PARAM_NAME a VAL zpravidla nemá žádnou hodnotu, takže u něj použití @@VALUE postrádá smysl.

Jestliže chceme pracovat s hodnotou zanořeného elementu, např.
CATEGORIES | CATEGORY { @@VALUE != "Hračky" }, je možné použít i ekvivalentní cestu:CATEGORIES { CATEGORY != "Hračky" } | CATEGORY.
Zároveň se @@VALUE používá hlavně u vícenásobných elementů, protože není důvod, abychom upřesňovali cestu k hodnotě elementu, který má jenom jednu hodnotu, např. element ITEM_ID.
Speciální atribut @@VALUE také řeší omezení a úskalí speciálního atributu @@POSITION, který umožňuje odkazovat pouze na pozici hodnoty elementu, ale už neřeší, co za hodnotu tam je. Takže u hodnot s variabilní pozicí napříč produkty je někdy lepší použít @@VALUE.
Mergado 1 nepracovalo se zanořeností nebo vícenásobností elementů, takže ani speciální atribut @@VALUE nešel v MERGADU 1 použít.
Příklady
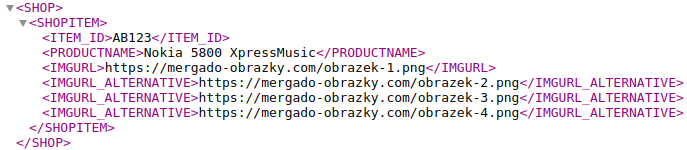
1. Obrázky: např. IMGURL_ALTERNATIVE. Mějme následující data:

Řekněme, že v pravidle chceme zacílit pouze obrázky, které neobsahují číslo 3. Cesta bude vypadat takto: IMGURL_ALTERNATIVE { @@VALUE !~ 3 }.
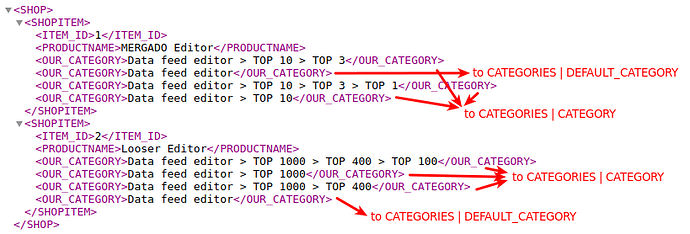
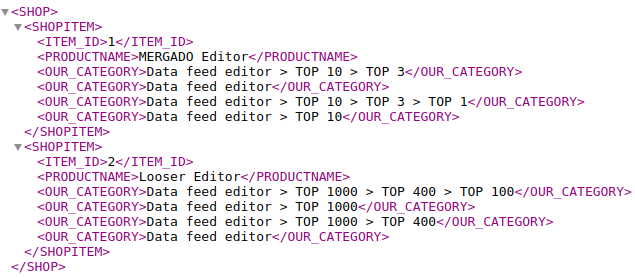
2. Kategorie: např. naše vlastní KATEGORIE. Mějme následující vstupní feed:

Pro všechny produkty chceme zkopírovat hodnotu “Editor datových feedů” elementu KATEGORIE ve vstupním feedu do elementu CATEGORIES | DEFAULT_CATEGORY a zbytek hodnot do CATEGORIES | CATEGORY ve výstupním feedu.
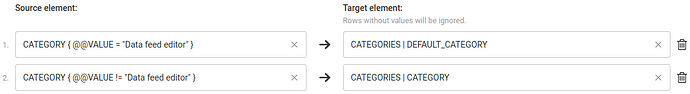
Také víme, že napříč produkty se pořadí hodnot elementu KATEGORIE mění, takže speciální atribut @@POSITION nám moc nepomůže. Použijeme tedy speciální atribut @@VALUE v pravidle Hromadné zkopírování hodnot takto:
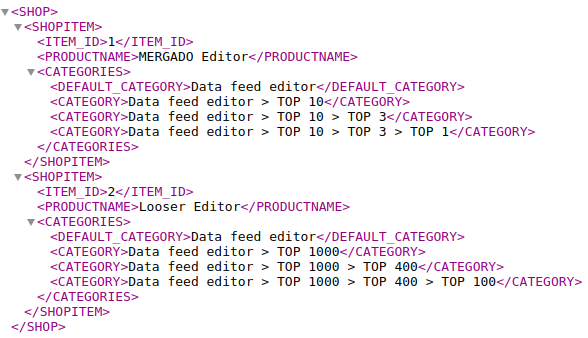
Po přegenerování obdržíme výstupní feed s požadovanými daty:

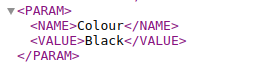
3. Atributy u elementů bez potomků, např. vlastní podoba parametrů:
![]()
Pokud bychom chtěli v pravidle zacílit pouze na hodnoty parametru Barva, cesta by vypadala takto: PARAM { @@VALUE = "Barva" } | @value.
@@VALUE je speciální atribut (použitelný prvek každého elementu) a @value je atribut elementu PARAM.
Shrnutí
- Co a k čemu je @@VALUE?
@@VALUE je jeden ze speciálních atributů, se kterými můžeme v Mergado Editoru pracovat a které jsou součástí jazyka Element-Path. Používá se v podmínkách v cestách k elementům, kde zastupuje hodnoty elementu, na který se váže, a slouží tak k upřesnění dané cesty.
- Kdy @@VALUE použijeme?
- U elementů, které nemají potomky, jelikož většina rodičovských elementů (mající potomky) zároveň nemá hodnotu.
- U vícenásobných elementů, protože není důvod upřednostňovat cestu k hodnotě elementu, který má jenom jednu hodnotu.
- @@VALUE řeší omezení a úskalí speciálního atributu @@POSITION, který umožňuje odkazovat pouze na pozici hodnoty elementu, ale už neřeší, co za hodnotu tam je. Takže u hodnot s variabilní pozicí napříč produkty je většinou lepší použít @@VALUE.