V tomto příspěvku se dozvíme:
- Co je zanořenost?
- K čemu slouží zanořenost?
- Jaké jsou vztahy mezi elementy?
- Jaké typy souborů pracují se zanořeností?
- Práce se zanořenými elementy
- Shrnutí
Úvod
Víte, kde se můžete setkat s následujícími obrázky?
3.
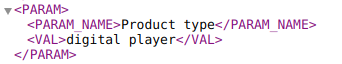
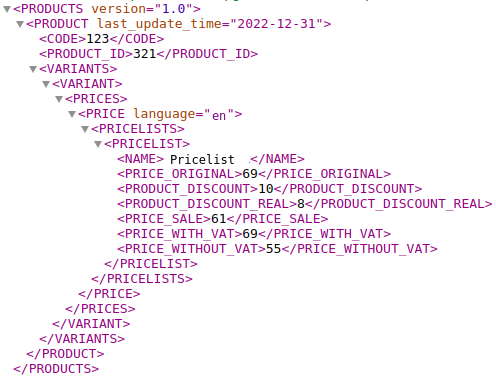
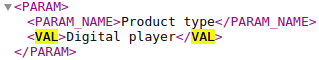
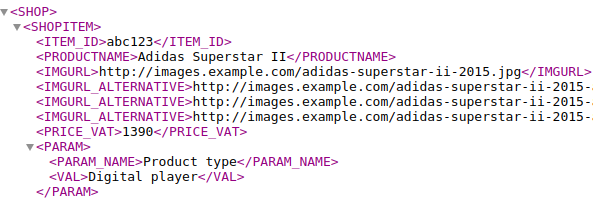
- První obrázek je z prohlížeče Google Chrome, ve kterém je otevřený nějaký XML feed.
- Druhý obrázek je z Mergado Editoru ze stránky Produkty.
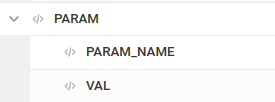
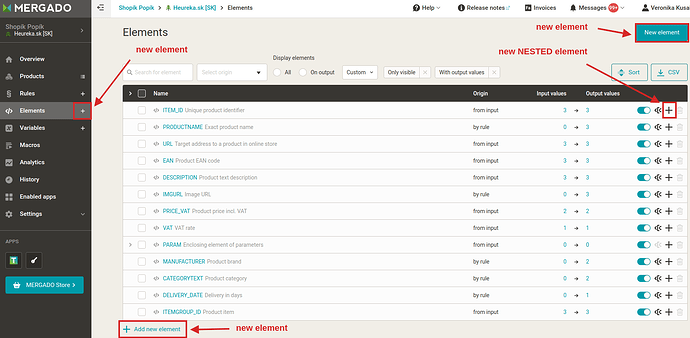
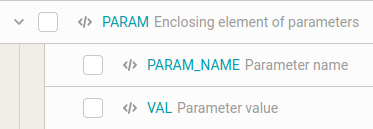
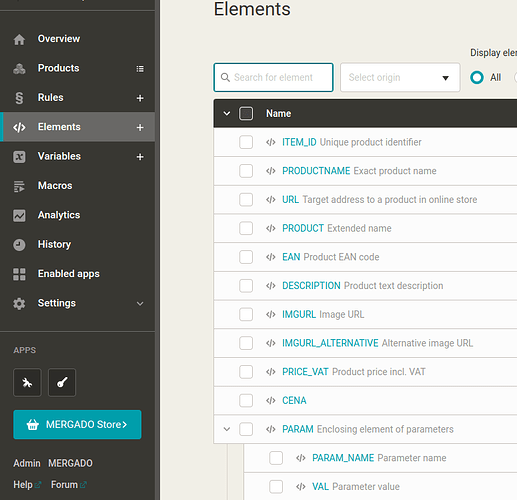
- Třetí obrázek je z Mergado Editoru ze stránky Elementy.
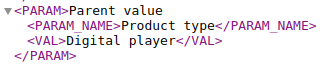
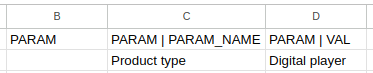
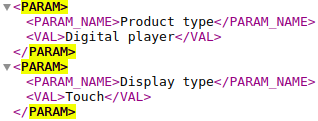
- Čtvrtý obrázek je z CSV feedu zobrazeného v Google Sheets vygenerovaného MERGADO Editorem.
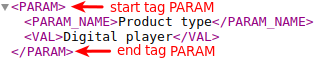
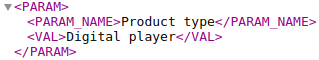
A co všechny obrázky spojuje? Na všech obrázcích jsou ukázány elementy PARAM, PARAM_NAME a VAL. Akorát čtvrtý obrázek dané elementy ukazuje jinak oproti předchozím třem. Proč?
Co je zanořenost?
Zanořenost je vlastnost elementu. Element je zanořený, pokud se v XML feedu nachází mezi počátečním a ukončovacím tagem jiného elementu. V příkladu výše je element PARAM_NAME přímo zanořený do elementu PARAM. Element VAL je taky přímo zanořený do elementu PARAM.

Pokud jste u nás někde narazili na pojem vnořenost nebo vnořený element, znamená to totéž co zanořený element. To stejné platí pro různé použité předložky jako zanořený do, pod, v apod. – význam je stejný.
K čemu slouží zanořenost?
Různé reklamní systémy mají vlastní formáty s různými specifikacemi. Některé se zanořeností nepracují a jiné ano. Proto je potřeba této specifikaci přizpůsobit i naše feedy.
Kromě toho to většinou dává i smysl – když vidíme, že element je zanořený do jiného elementu, tak si říkáme, že ty dva elementy asi mají něco společného a patří k sobě. Nejčastěji se s tím můžeme setkat u parametrů a dopravců.
Vězměme náš příklad s PARAM, PARAM_NAME a VAL:

PARAM_NAME je element obsahující název parametru (Typ produktu). VAL je element obsahující hodnotu parametru (Digitální přehrávač). PARAM tyto dva elementy obaluje a sjednocuje na jednom místě. Takže potom víme, že Typ produktu je Digitální přehrávač, a nemusíme tuto informaci hledat roztříštěně v různých částech XML feedu.
Potomci a rodiče
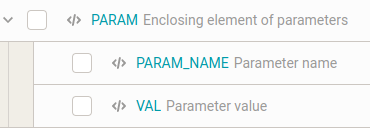
Pokud je element přímo zanořený do jiného elementu, mají mezi sebou tyto dva elementy vztah. Element zanořený nazýváme potomkem (nebo dítětem) a element, do kterého se zanořuje, nazýváme rodičem. Z příkladu výše je rodičem element PARAM a jeho děti jsou elementy PARAM_NAME a VAL. Zároveň elementy PARAM_NAME a VAL jsou sourozenci.
Možná jste si všimli, že v prvním obrázku (v XML feedu) jsou potomci zleva trochu více odsazení oproti rodičům. A je to tak i ve druhém a třetím obrázku, protože MERGADO Editor vnímá elementy stejně jako XML feed. Proto je taky zobrazuje odsazené.
Sice máme elementy rodiče a děti, ale už neříkáme, že nějaký element je prarodičem jiného elementu. To většinou není podstatné.
I rodičovský element může mít vlastní textovou hodnotu. V realitě se s takovými případy ale většinou nesetkáme.
Na hloubku zanoření elementu teoreticky není žádné omezení. V naší praxi jsme se s vyšším počtem úrovní zanoření setkali u Shoptet formátů (7 úrovní zanoření) a u Upgates formátů (9 úrovní zanoření). Tedy rodičovský element má dítě, které má další dítě, které má další dítě atd.

CSV neumí pracovat se zanořeností elementů
Nyní se dostáváme k naší původní otázce – proč? Proč CSV ukazuje zanořenost elementů jinak než XML a Mergado Editor? Abychom zůstali korektní: samotné CSV totiž se zanořeností elementů neumí pracovat. Touto schopností oplývá jen XML a Mergado Editor.

Možná si říkáte: “Jenže já z obrázku vidím, že elementy PARAM_NAME a VAL tam jsou zanořené do elementu PARAM!” Poznali jste tak, že jsou tam napsané jako rodič | potomek. Takovýto zápis ovšem neprodukuje CSV, ale Mergado Editor.
Svislítko “|” se na české klávesnici píše klávesovou zkratkou pravý
Alt + WneboShift + \.
Práce se zanořenými elementy v Mergado Editoru
1. Jak vytvoříme zanořený element?
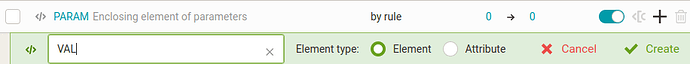
Na stránce Elementy klikneme na ikonu “+” u námi zvoleného rodičovského elementu.
Tím se nám otevře malý formulář na vytvoření elementu.
Postup pro vytvoření zanořeného elementu se trochu podobá (ale není zcela stejný) postupu pro vytvoření nezanořeného elementu. V tomto případě ovšem klikáme na jiná tlačítka:
2. Jak poznáme zanořené elementy?
V Editoru narazíme na 2 typy zobrazení. První typ zobrazení jsme si už ukázali na druhém (stránka Produkty) a třetím (stránka Elementy) obrázku z úvodní části – zanoření poznáte stejně jako v XML, podle odsazení.

Na druhý typ zobrazení jsme narazili na čtvrtém obrázku (CSV). Kromě toho se vyskytuje i různě po celém Editoru – od stránky Produkty až po stránku Historie. Jedná se o zobrazení rodič | potomek.
3. Jak vybrat/zacílit zanořený element?

Použijeme vzor rodič | potomek. Např. pokud chceme vědět, jaký Typ produktu máme. Vybereme tedy element VAL s hodnotou Digitální přehrávač, který je zanořený do elementu PARAM, napíšeme PARAM | VAL.
Celý výraz PARAM | VAL nazýváme cestou k elementu.
4. Na co si dát pozor?
a) V cestě k elementu není možné uvádět kořenový element, jako je SHOP, a ani elementy položek, jako jsou ITEM nebo SHOPITEM. Můžeme pracovat pouze s elementy, které vidíme na stránce Elementy.

!

b) Mezera před a po svislítku je důležitá a nemůžeme ji vynechat. Příkladem správného zápisu je PARAM | VAL. Příklady špatného zápisu jsou: PARAM| VAL, PARAM |VAL nebo PARAM|VAL.
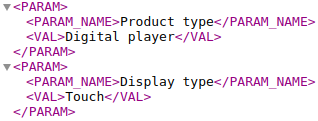
c) Co když máme více parametrů? A chceme zjistit hodnotu jenom jednoho z nich, např. jak zjistíme, jaký displej má daný produkt?

Na obrázku jsou uvedeny dva parametry. Pomocí cesty PARAM | VAL se dostaneme k hodnotě Digitální přehrávač, ale zároveň i k hodnotě Dotykový. Znamená to, že jedna cesta vede k více než jedné hodnotě. Pokud se toto stane, potýkáme se tu s vícenásobností (v našem případě je vícenásobný element PARAM).

A jak tedy dosáhneme toho, že se dostaneme pouze k hodnotě Dotykový? Máme více možností. Všechny spočívají v použití podmínek vázaných na element PARAM v cestě PARAM | VAL:
PARAM { @@POSITION = 2 } | VAL
– volný překlad cesty zní: najdu si element PARAM, ale jenom ten druhý, a jdu do jeho elementu VALPARAM { PARAM_NAME = "Typ displeje" } | VAL
– volný překlad cesty zní: najdu si element PARAM, ale jenom takový, který má potomka PARAM_NAME s hodnotou Typ displeje, a jdu do jeho elementu VAL
Slabinou použití speciálního atributu @@POSITION může být to, že i navzdory tomu, že bychom měli napříč produkty proměnlivý výskyt parametrů, se u všech těchto produktů zacílí druhý parametr, i kdyby pro některé produkty druhý parametr nebyl Typ displeje. Z tohoto pohledu je tedy jistější použít možnost s PARAM_NAME = "Typ displeje", kdy se vybere parametr Typ displeje nehledě na jeho pozici (takže i kdyby byl třeba padesátý v pořadí, vybere se správný parametr).
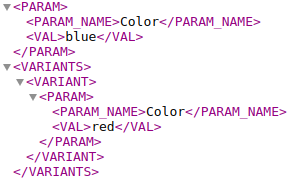
d) Některé elementy se zdánlivě mohou vyskytovat nezanořené a zároveň zanořené pod různými jinými elementy:
¨

V obrázku výše se vyskytuje i druhý parametr, který je ale (narozdíl od prvního) zanořený pod elementem VARIANT. Jedná se o různé elementy! Pomůckou může být, že si napíšeme jejich cesty, které jsou taky různé:
PARAM | PARAM_NAME
PARAM | VALVARIANTS | VARIANT | PARAM | PARAM_NAME
VARIANTS | VARIANT | PARAM | VAL
5. Jaký je rozdíl v práci se zanořeným a nezanořeným elementem?
S nezanořenými elementy pracujeme stejně jako se zanořenými. Jak vyberu/zacílím nezanořený element? Stačí napsat jeho název, protože to je cesta k němu, jelikož element není zanořený. Pokud je element vícenásobný, použijeme podmínky – se speciálním atributem @@POSITION, nebo můžeme použít speciální atribut @@VALUE.
Mergado 1 se zanořeností elementů neuměla pracovat oproti MERGADU 2. Způsob, jak tuto situaci obejít, byl, že jsme zanořené elementy nahráli jako nezanořené elementy, pouze s pozměněným jménem. Např. PARAM a jeho potomci PARAM_NAME s hodnotou Typ produktu a VAL s hodnotou Digitální přehrávač se nahrály jako jeden element se jménem PARAM|Typ_produktu s hodnotou Digitální přehrávač.
Shrnutí
-
Co je zanořenost?
Zanořenost je vlastnost elementu. Element je zanořený, pokud se v XML feedu nachází mezi počátečním a ukončovacím tagem jiného elementu. -
K čemu slouží zanořenost?
Různé reklamní systémy mají vlastní formáty s různými specifikacemi. Některé se zanořeností nepracují a jiné ano. Proto je potřeba této specifikaci přizpůsobit i naše feedy. -
Jaké jsou vztahy mezi elementy?
Pokud je element přímo zanořený do jiného elementu, mají mezi sebou tyto dva elementy vztah. Element zanořený nazýváme potomkem (nebo dítětem) a element, do kterého se zanořuje, nazýváme rodičem. -
Jaké typy souborů pracují se zanořeností?
Mergado Editor podporuje XML, JSON, CSV a Google Sheets. Z vyjmenovaných typů souborů pracuje se zanořeností XML a JSON. Ostatní typy neumí se zanořeností pracovat, musí jim v tomto pomoct Editor. -
Práce se zanořenými elementy
Pro práci se zanořenými elementy nám stačí vědět, že se zanořenost projevuje odsazením zleva nebo svíslítkem.