V tomto příspěvku se dozvíme:
Úvod
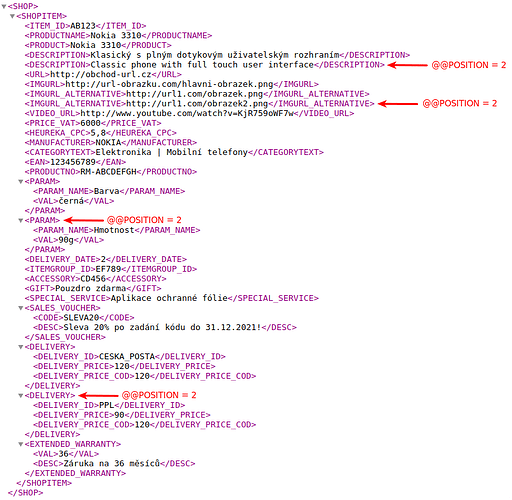
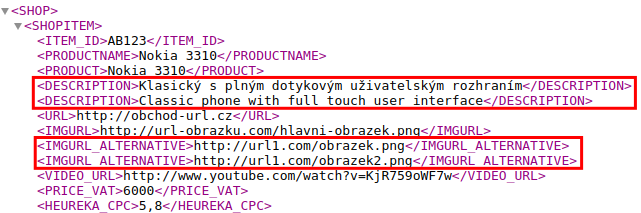
V XML feedech můžeme narazit na elementy s identickým názvem. Není to chyba, může totiž jít o tzv. vícenásobný element. Vícenásobné elementy nám umožňují uvést ve feedu více příbuzných hodnot bez nutnosti vytvářet pro každou zvlášť speciální element. Pojďme si vysvětlit, co přesně takový vícenásobný element je, jak ho poznáme a jak nám Mergado Editor umožňuje s takovými elementy pracovat.

Co je vícenásobný element?
Vícenásobný element je takový element, u kterého existuje hodnota s pozicí větší než jedna (i prázdná hodnota se počítá). Tedy element, u kterého lze napsat podmínku { @@POSITION = 2 }.
Mergado 1 vůbec nepracovalo s vícenásobností elementů.
Co když element není vícenásobný?
Pokud element není vícenásobný, tj. má pouze jednu hodnotu (s pozicí rovné jedna: { @@POSITION = 1 }), nazýváme element jednoduchý.
U jednoduchých elementů je pozice hodnoty vždy rovna 1 a není potřeba ji v cestě zapisovat.
Pojďme si vícenásobnost a jednoduchost vysvětlit na různých příkladech.
Příklady
Příklad 1
<IMGURL_ALTERNATIVE>url1</IMGURL_ALTERNATIVE>
<IMGURL_ALTERNATIVE>url2</IMGURL_ALTERNATIVE>
Toto je vícenásobný element, protože platí, že u elementu IMGURL_ALTERNATIVE existuje hodnota url2 s pozicí větší než jedna: IMGURL_ALTERNATIVE { @@POSITION = 2 }.
Příklad 2
<IMAGE1>url1</IMAGE1>
<IMAGE2>url2</IMAGE2>
Toto není vícenásobný element, ale 2 jednoduché elementy IMAGE1 a IMAGE2. Element IMAGE1 je jiný než IMAGE2. Oba elementy totiž mají právě jednu hodnotu (obě s pozicí rovné jedna).
Cesta pro hodnotu url1 je IMAGE1 { @@POSITION = 1 } a pro hodnotu url2 je IMAGE2 { @@POSITION = 1 }. A jelikož víme, že část s @@POSITION = 1 není nutné psát, cesty se nám zkrátí na IMAGE1 a IMAGE2.
Příklad 3
<IMAGES>
<IMAGE>url1</IMAGE>
<IMAGE>url2</IMAGE>
</IMAGES>
V tomto případě element IMAGES není vícenásobný element, ale IMAGE je vícenásobný element. Protože platí, že u elementu IMAGE existuje hodnota pro cestu IMAGES | IMAGE { @@POSITION = 2 }, tj. element IMAGE má u jednoho produktu více než jednu hodnotu a u elementu IMAGES je pouze jedna hodnota (a to prázdná).
Příklad 4
<PARAM>
<PARAM_NAME>Barva</PARAM_NAME>
<VAL>černá</VAL>
</PARAM>
<PARAM>
<PARAM_NAME>Hmotnost</PARAM_NAME>
<VAL>90g</VAL>
</PARAM>
Element PARAM je vícenásobný, jelikož má dvě hodnoty (prázdné) a zároveň elementy PARAM_NAME A VAL nejsou vícenásobné. Možná to může být překvapující, protože to vypadá, že oba elementy mají dvě hodnoty. Ale cesty pro jednotlivé hodnoty vypadají následovně:
PARAM { @@POSITION = 1 } | PARAM_NAME { @@POSITION = 1 }PARAM { @@POSITION = 1 } | VAL { @@POSITION = 1 }PARAM { @@POSITION = 2 } | PARAM_NAME { @@POSITION = 1 }PARAM { @@POSITION = 2 } | VAL { @@POSITION = 1 }
Tedy elementy PARAM_NAME a VAL mají sice více hodnot, ale všechny jsou na první pozici a vícenásobnost se vlastně “váže” na element PARAM, který má i pozici druhou.
Příklad 5
<DELIVERY>
<DELIVERY_ID>Česká pošta</DELIVERY_ID>
<DELIVERY_PRICE>69</DELIVERY_PRICE>
<DELIVERY_PRICE_COD>89</DELIVERY_PRICE_COD>
</DELIVERY>
<DELIVERY>
<DELIVERY_ID>Zásilkovna</DELIVERY_ID>
<DELIVERY_PRICE>59</DELIVERY_PRICE>
<DELIVERY_PRICE_COD>99</DELIVERY_PRICE_COD>
</DELIVERY>
Podobný příklad jako předchozí. Element DELIVERY je vícenásobný element a elementy DELIVERY_ID, DELIVERY_PRICE a DELIVERY_PRICE_COD jsou jednoduché elementy.
S vícenásobnými elementy se potkáme vskutku často. Typicky to jsou elementy obsahující URL obrázků, příp. alternativních obrázků, dále elementy s parametry produktů nebo elementy pro dopravu. Vícenásobné bývají i kategorie a varianty.
K čemu slouží vícenásobnost?
Umožňuje sjednotit více (klidně desítky nebo stovky) příbuzných hodnot do jednoho elementu, a tím pádem není potřeba pro každou hodnotu zvlášť vytvářet speciální element s jiným názvem.
Příklad
<images>
<image>url1</image>
<image>url2</image>
<image>url3</image>
<image>url4</image>
<image>url5</image>
</images>
Místo
<images>
<image1>url1</image1>
<image2>url2</image2>
<image3>url3</image3>
<image4>url4</image4>
<image5>url5</image5>
</images>
Práce s vícenásobnými elementy
Správný zápis cesty k hodnotě vícenásobného elementu
Pro upřesnění cesty k hodnotě vícenásobného elementu používáme podmínky. A v rámci nich se občas mohou hodit i speciální atributy: @@POSITION nebo @@VALUE. V podmínce ale můžeme ve výsledku použít cokoliv ze slovní zásoby MQL nebo Element-Path.
1. Chceme zacílit na všechny hodnoty vícenásobného elementu
Použijeme cestu k vícenásobnému elementu bez podmínek.
Příklad
Mějme data:
<IMAGES>
<IMAGE>url1</IMAGE>
<IMAGE>url2</IMAGE>
<IMAGE>url3</IMAGE>
<IMAGE>url4</IMAGE>
<IMAGE>url5</IMAGE>
</IMAGES>
Cesta ke všem hodnotám (url1, url2, url3, url4 a url5) elementu image vypadá takto: IMAGES | IMAGE.
2. Chceme zacílit na konkrétní hodnoty vícenásobného elementu
V cestě použijeme podmínky.
Příklad
Mějme stejná data jako u minulého příkladu:
<IMAGES>
<IMAGE>url1</IMAGE>
<IMAGE>url2</IMAGE>
<IMAGE>url3</IMAGE>
<IMAGE>url4</IMAGE>
<IMAGE>url5</IMAGE>
</IMAGES>
Cesta k hodnotám url3 a url4 elementu image vypadá takto IMAGES | IMAGE { @@POSITION IN (3;4) } nebo třeba takto IMAGES | IMAGE { @@VALUE IN ("url3";"url4") }.
Jak se chovají vícenásobné elementy v pravidlech?
Tomuto tématu jsme věnovali celý jeden příspěvek Vícenásobné elementy v pravidlech.
Zobrazení všech hodnot vícenásobného elementu
Zobrazit si všechny hodnoty vícenásobného elementu je možné více způsoby:
1. Na stránce hodnot elementů
Na stránce Elementy klikneme na daný vícenásobný element a otevře se nám stránka se všemi hodnotami daného elementu.
2. V tabulkovém zobrazení
Na stránce Produkty klikneme na “Tabulka”, pak “Vlastní” a ikonu tužky a vybereme si náš element. Pak klikneme na ikonu ![]() , která nám zobrazí všechny hodnoty.
, která nám zobrazí všechny hodnoty.
Shrnutí
- Co je vícenásobný element?
- Vícenásobný element je takový element, u kterého existuje hodnota s pozicí větší než jedna (i prázdná hodnota se počítá). Tedy element, u kterého lze napsat podmínku
{ @@POSITION = 2 }. - S vícenásobnými elementy se potkáme vskutku často. Typicky to jsou elementy obsahující URL obrázků , příp. alternativních obrázků, dále elementy s parametry produktů nebo elementy pro dopravu . Vícenásobné bývají i kategorie a varianty .
- Vícenásobný element je takový element, u kterého existuje hodnota s pozicí větší než jedna (i prázdná hodnota se počítá). Tedy element, u kterého lze napsat podmínku
- K čemu slouží vícenásobnost?
Umožňuje sjednotit více (klidně desítky nebo stovky) příbuzných hodnot do jednoho elementu , a tím pádem není potřeba pro každou hodnotu zvlášť vytvářet speciální element s jiným názvem.
- Práce s vícenásobnými elementy
- Pro upřesnění cesty k hodnotě vícenásobného elementu používáme podmínky. A v rámci nich se občas mohou hodit i speciální atributy: @@POSITION nebo @@VALUE. V podmínce ale můžeme ve výsledku použít cokoliv ze slovní zásoby MQL nebo Element-Path.
- Zobrazit si všechny hodnoty vícenásobného elementu je možné na stránce Elementy kliknutím na daný element nebo na stránce Produkty v tabulkovém zobrazení.