V tomto příspěvku se dozvíme:
- Co je Element-Path?
- Co je cesta k elementu?
- Jak se cesta k elementu zapisuje?
- Kde využijeme cesty k elementu?
- Shrnutí
Mergado Editor vnímá elementy stejně, jako je vnímají XML feedy. Od toho se pak odvíjí veškerá práce s elementy, kde se setkáváme např. se zanořeností nebo vícenásobností elementů. A abychom mohli upravovat konkrétní hodnoty elementů, potřebujeme mít způsob, jak budeme na tyto hodnoty cílit. Od toho tu máme Element-Path.
Co je Element-Path?
Element-Path je jazyk, jehož autorem jsme my (Mergado) a pomocí kterého se zapisují cesty k elementům (a jejich hodnotám).
Co je cesta k elementu?
Cesta k elementu je nástroj, pomocí kterého cílíme na hodnoty elementu. Cílením je myšleno to, že chceme buď hodnotu z elementu vzít a dále s ní pracovat třeba někde jinde, anebo do ní zapisovat a upravovat ji.
Příklad: Pokud chceme cílit na název produktu (např. na hodnotu elementu NAME), cesta bude “NAME”. Tuto cestu si Mergado Editor přečte a podle ní ví, do jakého elementu se má dívat a jakou hodnotu má vzít/upravit.
V MERGADU 1 jazyk Element-Path používat nešlo, jelikož v této verzi neexistovala ani žádná vícenásobnost nebo struktura elementů.
Slovní zásoba a gramatika Element-Path
Jelikož je Element-Path jazyk, tak i Element-Path, jako běžné jazyky, má svoji slovní zásobu (prvky, které se mohou používat v cestách k elementům) a gramatiku (soubor pravidel, jak se cesty píší).
Příklad: Pokud jazyk Element-Path přirovnáme k češtině, pak cesta k elementu je analogií k větě:
- Různé věty o různém obsahu v sobě používají slova a gramatiku jazyku čeština.
- Různé cesty k různým elementům v sobě používají slova a gramatiku jazyku Element-Path.
Názvy všech elementů
Do slovní zásoby Element-Path patří názvy všech elementů. Nejjednodušší cesta je taková, která se skládá pouze ze samotného názvu daného elementu.
Příklad: Možná už jste někdy pomocí pravidla Přepsat upravovali popis produktu, tedy jste přepisovali hodnotu elementu DESCRIPTION. To znamená, že jste v poli pro element uvedli text “DESCRIPTION”.
Zanořenost
Pokud chceme cílit na zanořený element, přidáme před něj do cesty i název rodiče daného elementu a svislítko | (další přírůstek do slovní zásoby).
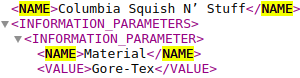
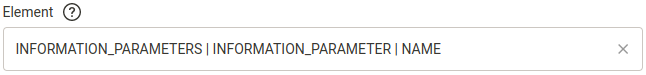
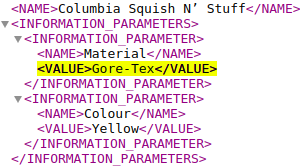
Příklad: Chceme zacílit na informační parametr – element NAME zanořený pod elementem INFORMATION_PARAMETER.

Jelikož pro informační parameter je element NAME zanořený pod elementem INFORMATION_PARAMETER (a ten je zanořený pod INFORMATION_PARAMETERS), tak cesta k jeho hodnotám vypadá následovně:

Mergado Editor si cestu přečte tak, že má nejprve jít do elementu INFORMATION_PARAMETERS, pak do jeho potomků, kde v rámci elementu INFORMATION_PARAMETER přepíše hodnotu elementu NAME.
Podmínky
Podmínky v cestě k elementu jsou filtrem, který nám v rámci dané cesty umožňuje filtrovat hodnoty u vícenásobných elementů. Zapisují se do složených závorek { }. Podmínky jsou důležitou součástí Element-Path a proto vám doporučujeme přečíst si podrobný příspěvek o podmínkách v cestě k elementu.
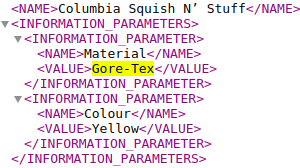
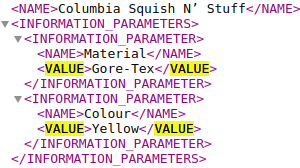
Příklad: Chceme upravit hodnotu informačního parametru Materiál.

Jedná se o zanořený element VALUE a cesta vypadá takto:
NAME | INFORMATION_PARAMETERS | NAME | VALUE
Akorát, že cesta cílí na všechny hodnoty elementu VALUE

a my chceme upravit pouze hodnotu u Materiálu. Pomůžeme si proto podmínkou. Finální cesta tedy bude:
NAME | INFORMATION_PARAMETERS { NAME = "Material" } | VALUE

Speciální atributy
Existují speciální atributy @@POSITION a @@VALUE. Tyto atributy se dají používat v podmínkách. Více si o nich můžete přečíst v jednotlivých příspěvcích.
Příklad: IMGURL_ALTERNATIVE { @@POSITION >= 2 }
Příklad: CATEGORIES | CATEGORY { @@VALUE != "Hračky" }
Pokud vás napadne další speciální atribut, který byste použili, napište nám!
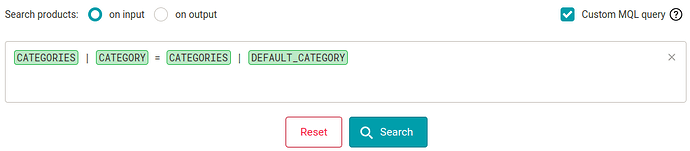
MQL v Element-Path
U speciálních atributů nekončíme. Do podmínek můžeme psát totiž úplně všechno, co do MQL dotazu. Tímto nám do slovní zásoby Element-Path přibývá celá slovní zásoba jazyka MQL. Opět doporučujeme přečíst si podrobný příspěvek o podmínkách v cestě k elementu.
Příklad:
VARIANTS | VARIANT { PARAMETERS | PARAMETER { NAME = "Velikost" } | VALUE = "M" AND PARAMETERS | PARAMETER { NAME = "Materiál" } | VALUE = "Bavlna" } | STOCK | WAREHOUSES | WAREHOUSE | NAME
Syntaktické chyby
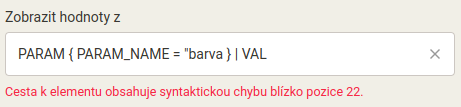
Tak jako v češtině se dají dělat pravopisné nebo gramatické chyby, tak v cestách k elementům se dají dělat syntaktické chyby. Pokud uděláme v našem zápisu nějakou syntaktickou chybu, většinou nás na to Mergado Editor upozorní. Jako příklad uvádíme vynechání ukončovacích uvozovek v podmínce v cestě k elementu:

Přečtěte si příspěvek přímo věnovaný chybám v cestách k elementům.
Cesta k elementu nebo k hodnotám?
V celém příspěvku píšeme cesta k elementu, ale možná jste někde někdy narazili i na cestu k hodnotě elementu, případně podobné jiné tvary. Všechny tyto tvary jsou v pořádku. Pravidla ohledně psaní cest žádná nejdou – vždy záleží na úsudku autora a kontextu celého textu.
Obecně je tvar cesta k hodnotě elementu, tedy se slovem hodnota, přesnější, protože cesta cílí na hodnotu elementu, ne na element samotný.
Nicméně pokud mluvíme o jednoduchých elementech, tak tvar cesta k elementu je dostatečně srozumitelný, jelikož element má pouze jednu hodnotu. Víme tedy, že cesta cílí na tuto jednu hodnotu. Ale v případě, že mluvíme o vícenásobných elementech, které mají hodnot více, je vhodnější a přesnější použít tvar se slovem hodnota, pokud cesta cílí pouze na jednu konkrétní hodnotu.
Uvádíme několik příkladů:
- cesta k elementu/atributu,
- element/atribut,
- element IMGURL,
- cesta k elementu IMGURL,
- cesta k hodnotě 69 elementu PRICE_VAT,
- cesta k hodnotě parametru,
- cesta pro element,
- elementová cesta,
- element, jehož cesta,
- hodnota, jejíž cesta,
- pro hodnotu 69 je cesta,
- cesta
- a mnoho dalších.
Jak číst cestu?
Pravidla pro čtení cest k elementům nejsou vyloženě daná, ale doporučujeme se řídit následujícími principy, abychom lépe pochopili fungování samotných cest, tj. na jaké hodnoty ve výsledku cesty cílí.
Principy čtení cest:
- Čteme postupně zleva doprava.
- Názvy elementů a speciální atributy čteme intuitivně, jak nám přijdou na jazyk. Např. “element ITEM_ID” nebo jen “ITEM_ID” apod.
- U nezanořených elementů stačí číst “zacílíme na element” (případně na hodnotu elementu nebo na všechny hodnoty elementu).
- U cest se zanořenými elementy začínáme slovem “vezmeme”, případně jiným synonymem.
- Svislítko čteme jako “a pod ním zanořený” nebo “a jeho potomka” apod.
- U posledního zanořeného elementu říkáme “a (v takovém elementu) zacílíme na pod ním zanořený element” nebo “a (v takovém elementu) zacílíme na jeho potomka” apod.
- Podmínky: levou složenou závorku čteme jako “jehož pod ním zanořený element” nebo “jehož potomek” apod.
Příklad 1: ITEM_ID
“Zacílíme na element ITEM_ID.”
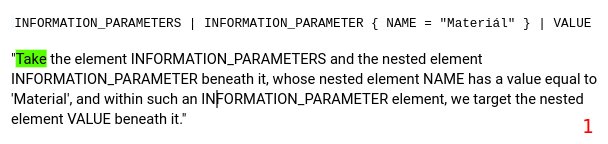
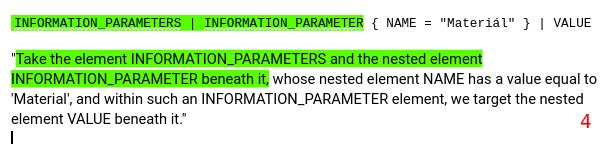
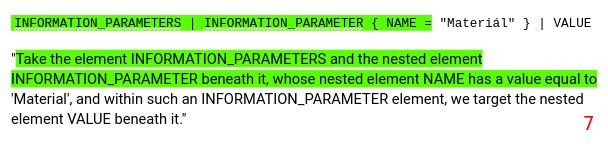
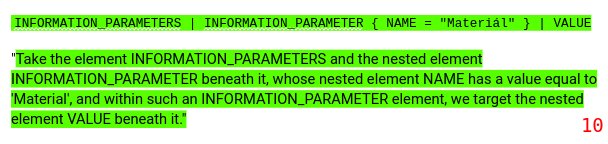
Příklad 2: INFORMATION_PARAMETERS | INFORMATION_PARAMETER { NAME = "Materiál" } | VALUE
Můžeme ji přečíst třeba takto:
- “Vezmeme element INFORMATION_PARAMETERS a pod ním zanořený element INFORMATION_PARAMETER, jehož pod ním zanořený element NAME má hodnotu rovnající se Materiál, a v takovém elementu INFORMATION_PARAMETER zacílíme na pod ním zanořený element VALUE.”
- “Vezmeme INFORMATION_PARAMETERS a jeho potomka INFORMATION_PARAMETER, jehož potomek NAME má hodnotu rovnající se Materiál, a v takovém INFORMATION_PARAMETER zacílíme na jeho potomka VALUE.”
- atd.

Příklad 3: CATEGORIES | CATEGORY { @@VALUE != "Hračky" }
Přečteme ji např. takto:
- “Vezmeme element CATEGORIES a zacílíme na jeho potomka CATEGORY, jehož hodnota se nerovná Hračky.”
- “Vezmeme CATEGORIES a zacílíme na pod ním zanořený CATEGORY, jehož hodnota se nerovná Hračky.”
K čemu slouží Element-Path?
Pomocí Element-Path se zapisují cesty k elementům, kterými pak cílíme na hodnoty elementů.
Kde cílíme na hodnoty elementů?
Cílení na hodnoty elementů (tedy i Element-Path) použijeme při práci v Mergado Editoru nejen v poli pro zadávání cesty k elementu, tj. na mnoha místech, obecně všude, kde pracujeme s elementy:
-
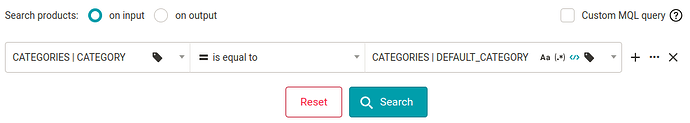
V jednoduchém formuláři výběrů - Onelineru - na stránce Produkty při vytváření podmínek. V první nebo třetí části podmínky je možné psát cesty k elementům.
-
Při řazení produktů na stránce Produkty.
-
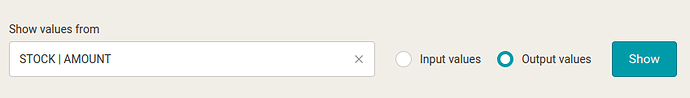
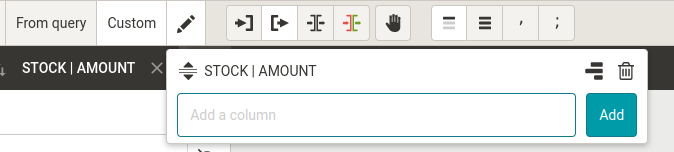
V tabulkovém zobrazení produktů při přidávání sloupců.

-
Ve formuláři některých pravidel v poli pro element – týká se pravidel Přepsat, Najít a nahradit, Hromadné přepisování dle výběrů, Hromadné přepisování dle hodnot, Hromadné zkopírování hodnot, Zkrácení hodnoty, Změna velikosti písmen, Zaokrouhlit číslo, Odstranit diakritiku, Nastavit UTM parametry, Odstranit HTML značky, Výpočet a Přidat hodnotu vícenásobného elementu.

-
V hlavičkách importních souborů, které nahráváme přes pravidlo Import datového souboru.
-
Na stránce hodnot konkrétního elementu (po rozkliknutí na stránce Elementy).
-
Při vytváření a úpravách proměnných.

-
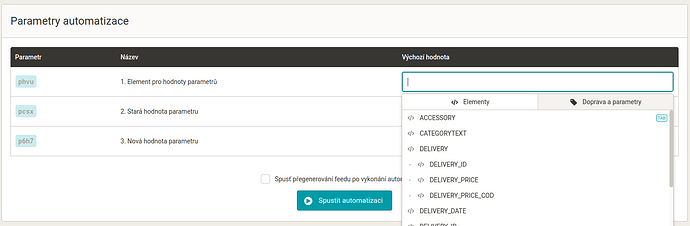
Při nastavování automatizace.
Příklady cílení
Desítkám příkladů cílení pro různé formáty jsme se věnovali v samostatném příspěvku Element-Path: Příklady cílení (Heureka, Google, Shoptet).
Shrnutí
- Co je Element-Path?
Element-Path je jazyk, pomocí kterého se zapisují cesty k elementům.
- Co je cesta k elementu?
Cesta k elementu je nástroj, pomocí kterého cílíme na hodnoty elementu.
- Jak se cesta k elementu zapisuje?
- V cestě můžeme psát názvy elementů.
- Zanořenost se značí svislítkem.
- K upřesnění cesty slouží podmínky, které se zapisují do složených závorek.
- Kde využijeme cesty k elementu?
Cesty využijeme téměř po celém Mergado Editoru, zkrátka všude tam, kde pracujeme a cílíme na elementy a jejich hodnoty.